
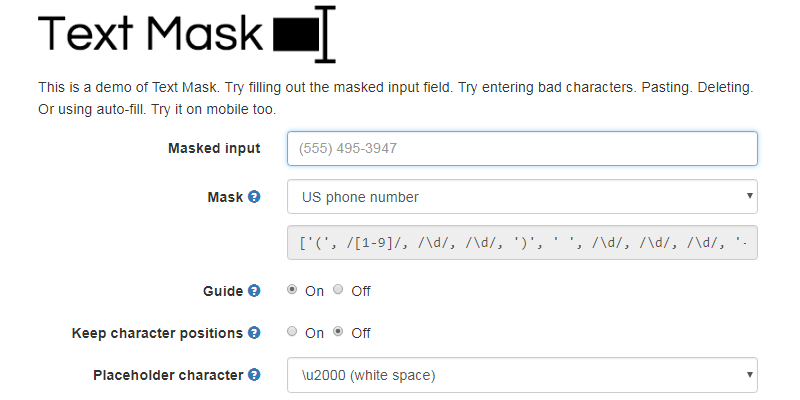
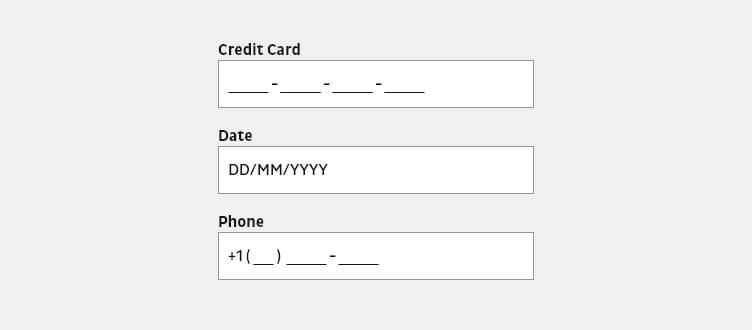
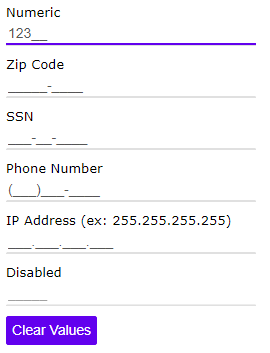
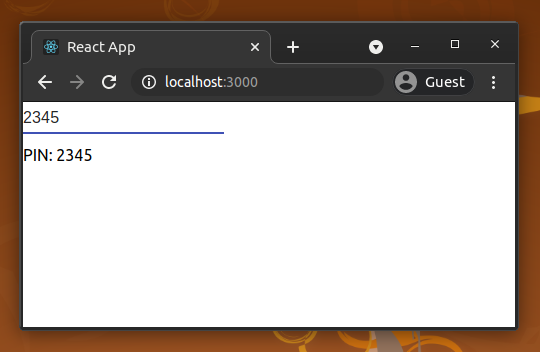
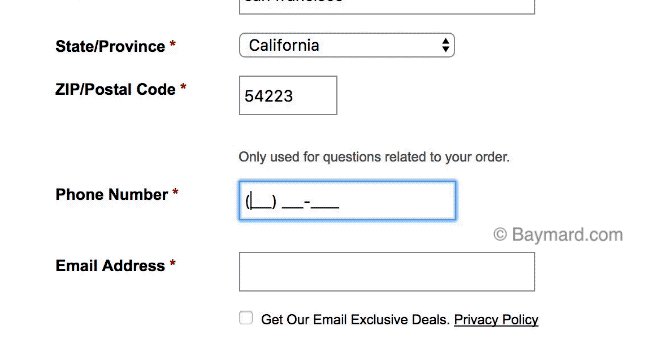
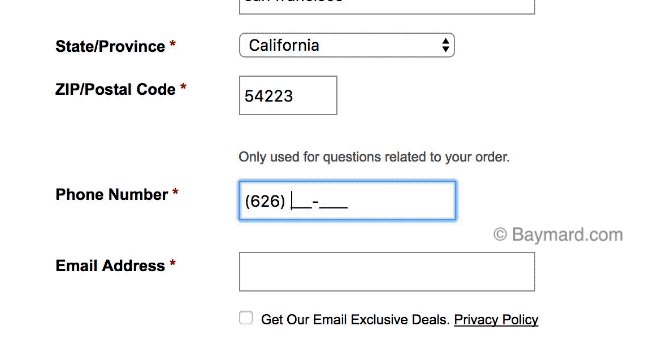
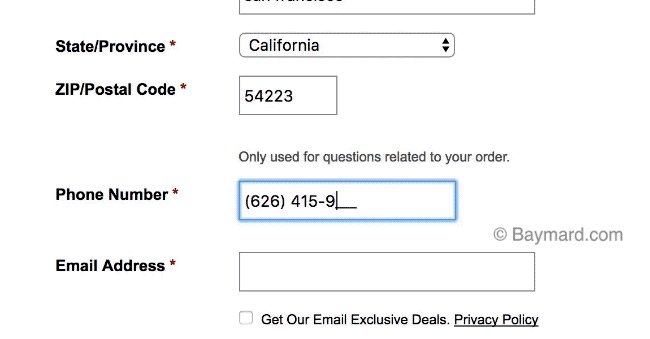
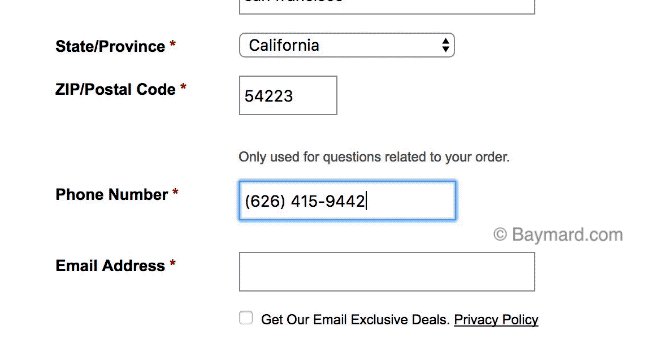
Consider Using Localized Input Masks for 'Phone' and Other Restricted Inputs (64% Aren't Taking Advantage of Input Masking) – Articles – Baymard Institute

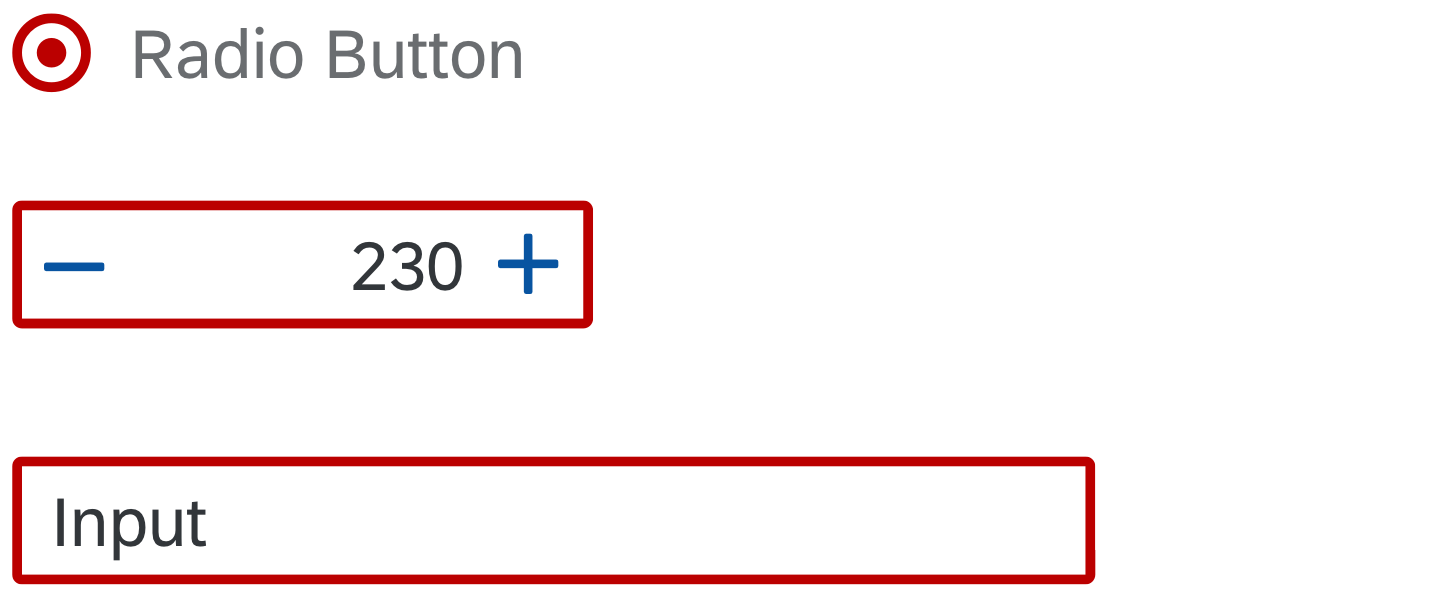
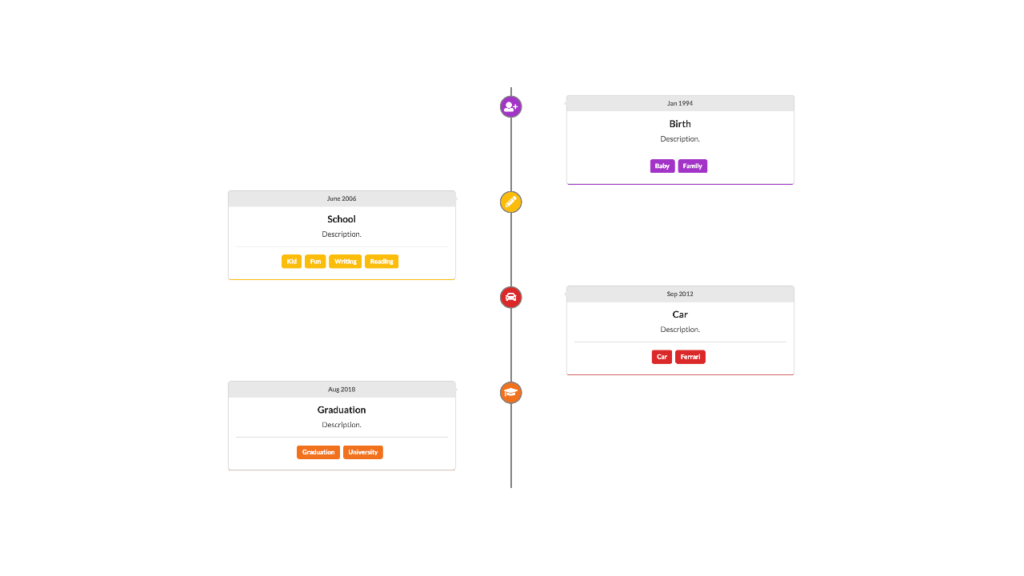
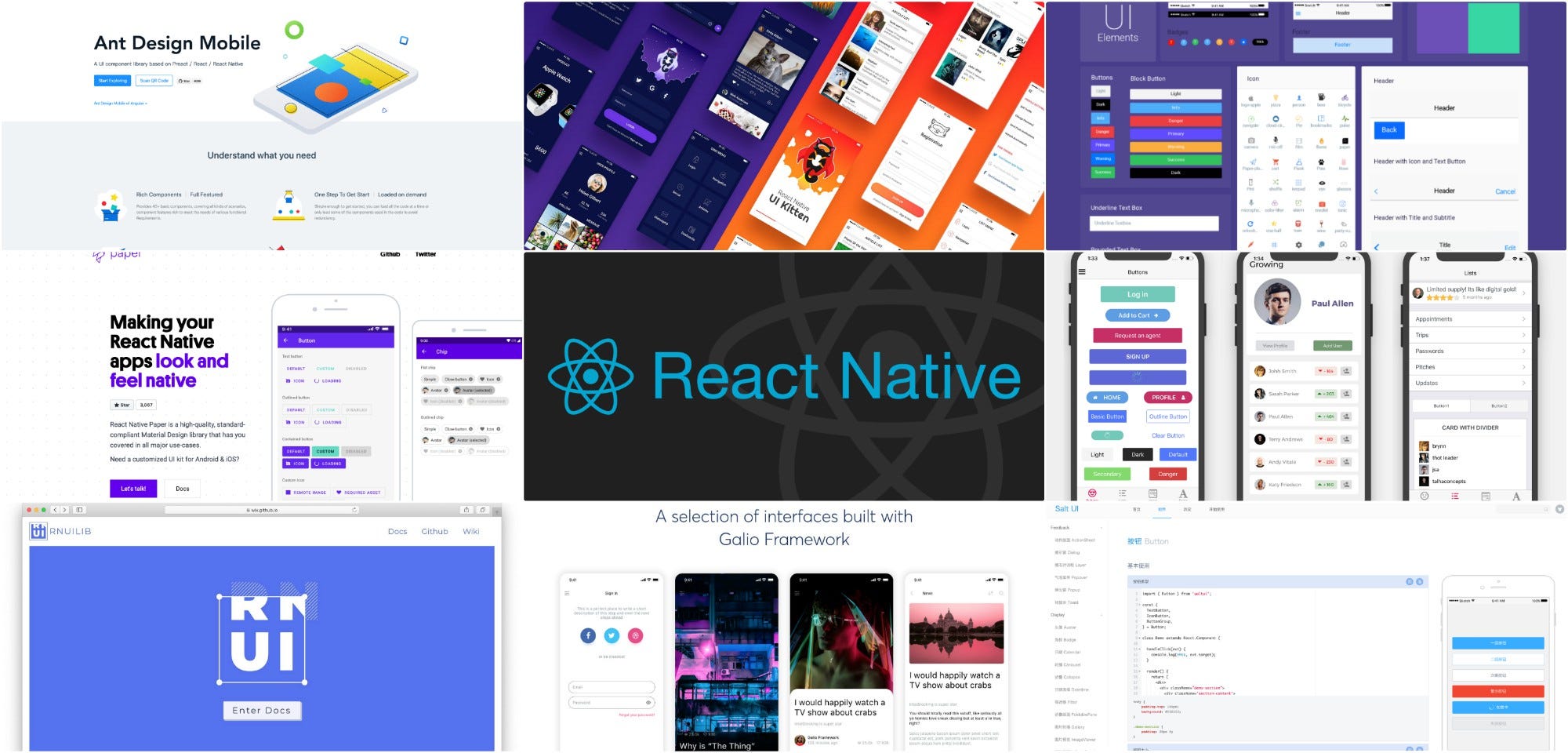
17 React Native UI Libraries You Should Know in 2020 | by Serkan Bektaş | Teknoloji ve Mühendislik Blogu

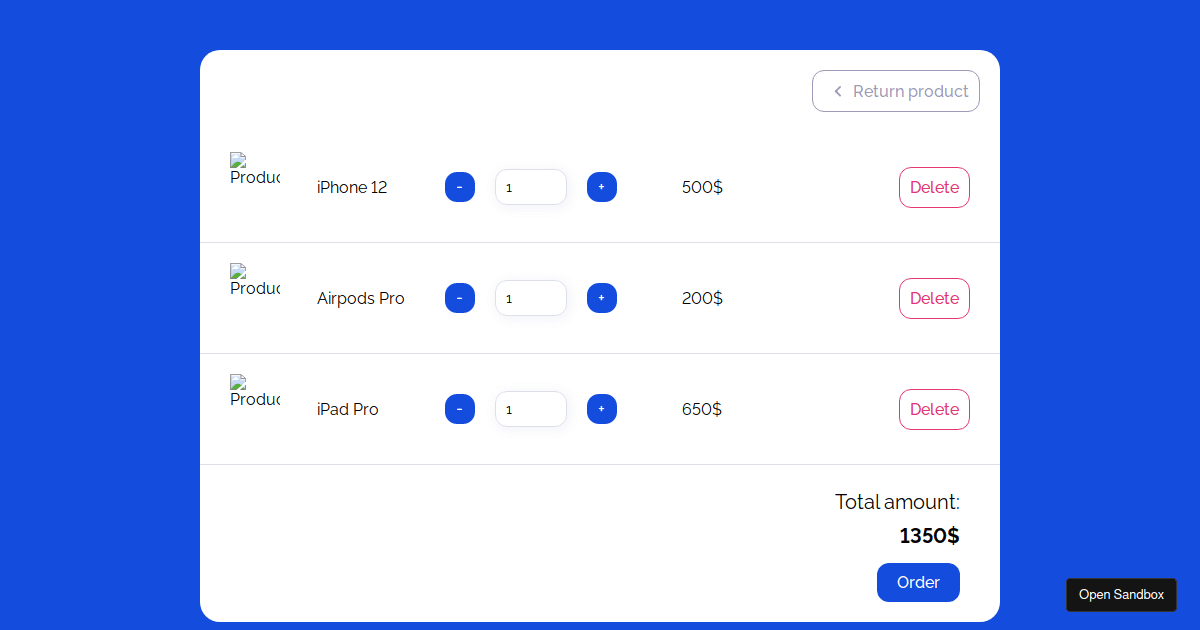
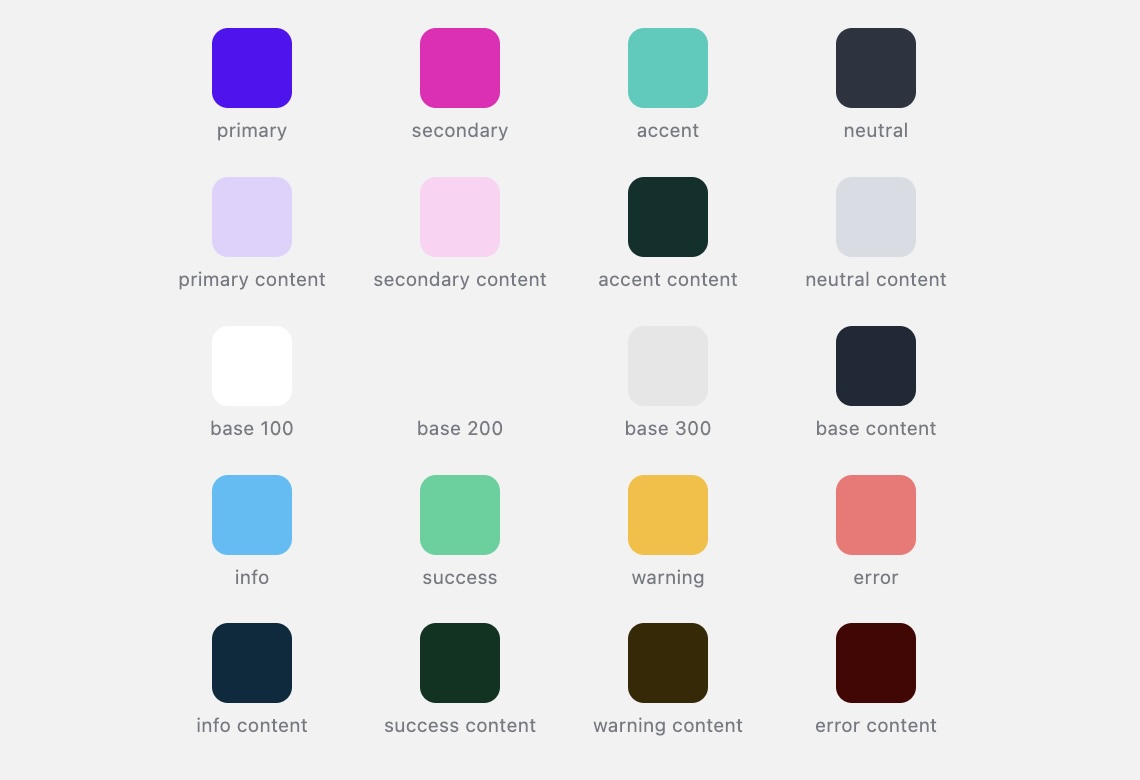
All about daisyUI color system and comparing it to Tailwind CSS color names — Tailwind CSS Components ( version 4 update is here )

Class Label miscount while creating image masks for semantic segmentation - W&B Help - W&B Community